When a person or brand posts content online, it’s mainly to gain attention. Whether a regular social media user posts a story on Facebook or a full-fledged social media campaign working on getting as much exposure as possible, the goal is the same: engagement.
While there are several ways to catch a user’s interest, the competition for their attention is fierce. Anything that looks suspicious is avoided; anything that looks dull is ignored or skipped.
Fortunately, when you use Open Graph Metadata, the links to your content go from suspicious and dull to professional and attractive. Here’s how it works.
What Is Open Graph Metadata?
Open Graph Metadata consists of pieces of code that dictate how links will look when shared on social media. However, they’re part of Facebook’s Open Graph protocol. Social media sites like Twitter and LinkedIn use it too.
Twitter does have its own meta tags for Twitter Cards, but if its bots are unable to find any, they switch to using (OGP) Open Graph Tags.
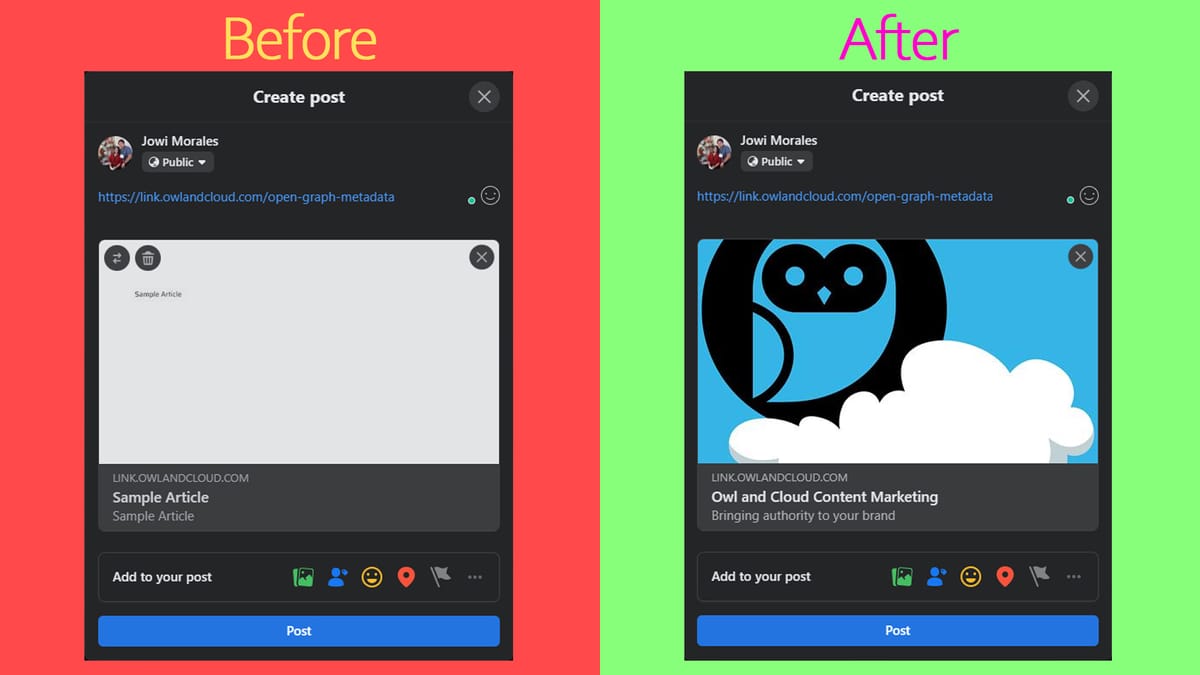
When you use Open Graph Metadata, your links have a distinct way of drawing attention. The typical link looks black and white. Without Open Graph Metadata, your links won’t offer anything that stands out. It will look something like the image below.

But when you use Open Graph Metadata, this is what your links could look like:

The difference is undeniable. The link will not only be bigger but will also contain a picture to make it more eye-catching. The information becomes more properly organized and placed below the picture.
That’s just the tip of the iceberg. Using Open Graph Metadata over your regular URL provides you with several advantages. Here are our top three:
Attract More Clicks
Let’s say you came across two vendors selling you a shirt. One tells you he has a shirt for sale, but his own fashion sense is questionable, and to make it worse, he doesn’t even show you the shirt—he insists that you go through a closed door to see his offerings.
The second vendor is dressed to the nines and shows you what you’re purchasing. Which vendor would you trust more and spend your money on? Most would select the second as they’ve gotten a preview of what they’re getting into.
The same can be said for regular links and links that use Open Graph Metadata. With Open Graph Metadata, you can give your user a snippet of what they’re clicking into before they even click it.
Because when you’re casually scrolling through Facebook or Twitter, you’re not really inclined to click links that lead you off your feed, much less click links that don’t really attract your attention. You’re more likely to capture a responsive user with a picture and detailed but concise description.
Boost Brand Recognition
Another advantage to placing an image in your links is brand recognition. Open Graph Metadata has a higher click-through rate, but there will be times when users scroll through them anyway. While we’d much rather have users click our links, scrolling through them still has an added bonus: recognizability.
If you use your brand’s logo or incorporate it in the image used in Open Graph Metadata, even if they scroll through your link, they’re still going to see it. Seeing it briefly once may not make a lasting impression, but seeing it several times will familiarize them with your brand.
When they’ve repeatedly been exposed to your logo or brand, they’ll most like trust it as people tend to check out or trust what is familiar to them.
Keep Up With the Standard
If attracting more clicks and better brand recognition isn’t enough to sell you on Open Graph Metadata, then perhaps the third reason will. Open Graph Metadata is the standard. Having been around for over a decade, most expert marketers know which links get the best engagement.
There’s nothing wrong with posting a regular link on social media. People still do it to this day. But Open Graph Metadata is the standard for established brands. Using them shows how professional and reputable your brand is.
How to Set Up Open Graph Metadata
Open Graph Metadata has been around for over a decade. Thus, there are various services online that can help you set them up. However, for a fast and easy setup, we use Short.io. With Short.io, the process only takes five simple steps. Here’s how you can do it.
- Log into your Short.io account.
- Shorten your link.
- Click the meatball icon and select Open Graph Metadata.
- Input the required information
- Click Save.
And with that, your URL is ready to attract more clicks, boost brand recognition, exude professionalism, and inform your users of what they’re clicking into.
Combine the Features of Short.io
Open Graph Metadata is one of the features Short.io has to offer. It’s great on its own, but it could be outstanding when you combine it with other Short.io features. Imagine an Open Graph Metadata link that can also provide you with detailed statistics, campaign tracking, link retargeting, geotargeting, and more!
With Short.io, you wouldn’t need to imagine it because it’s entirely possible and practiced by Short.io’s users. Visit Short.io and find out how you can get the best of Open Graph Metadata.
Small Changes, Big Results
Making a link more appealing to the eye may not seem like a big step in marketing, but it is a step, and it’s a step in the right direction. And success isn’t mostly achieved with a giant leap to the top; it’s achieved by taking small and consistent steps in the right direction.