Open Graph is a protocol that allows you to customize a generated preview data when you share a link on social networks.
Social media is a significant driver of most of the site's traffic. As a result, the ability to manage the power of social meta tags is a vital skill for today's marketers. The tags affect conversions and click-through rates hugely.
For example, have you ever shared a link on Facebook only to find that the thumbnail was missing, or there was a totally different picture than you expected? Knowing just a little about Open Graph tags can help you tackle these problems.
Adding Open Graph tags to your website won't directly affect your on-page SEO, but it will influence the performance of your links on social media, so that means it's worth looking into.
Look at the examples:
- The link without Open Graph.

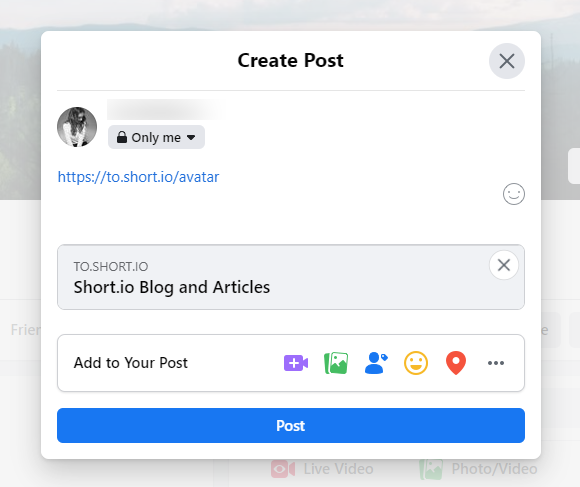
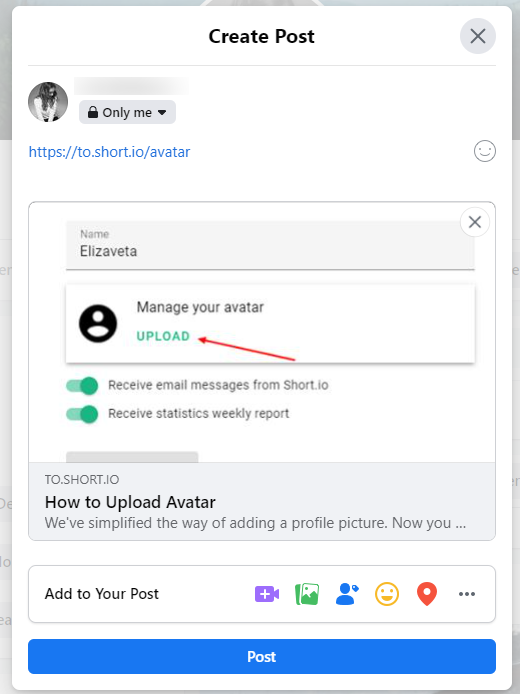
- The link with Open Graph.

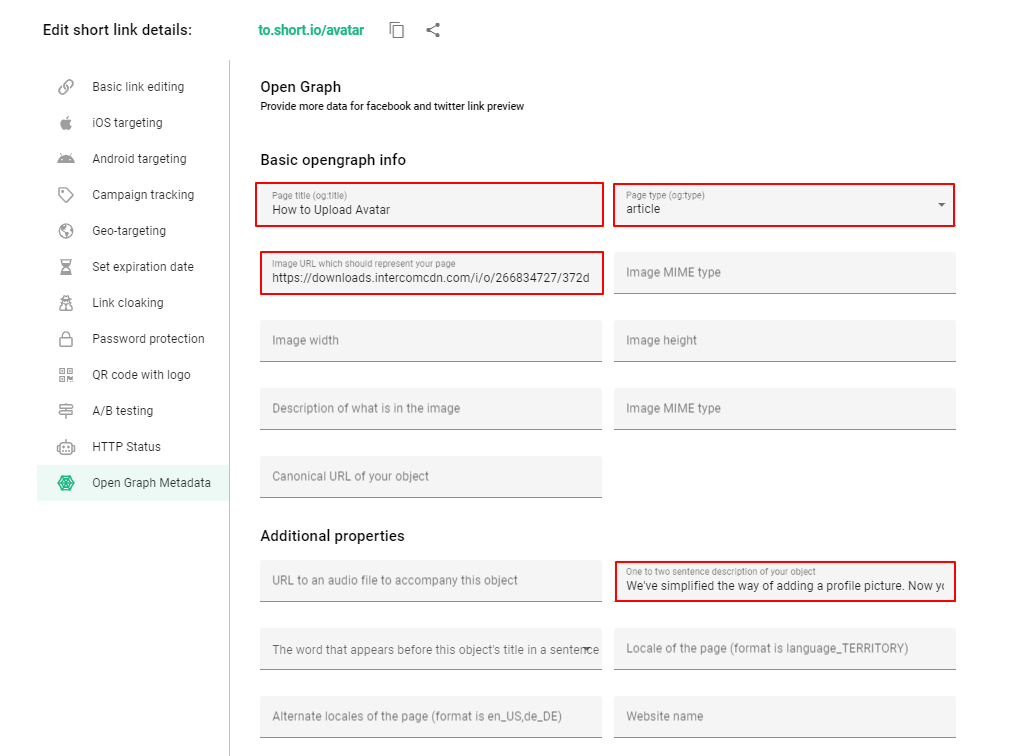
For each short link where you want to configure Open Graph, you need to specify the required tags. Let's take a look at the most important ones:
- og: title — page title;
- og: type — the type of page content;
- og: image — the path to the cover image;
- og: description — text description of the page will be displayed below the image;
- og: URL — link to the page.
How to Configure Open Graph for Short Links
Note: Open Graph Metadata is available starting from the Personal Plan ($20).
1. Go to your Short.io account and shorten a link that you want to share on social networks.
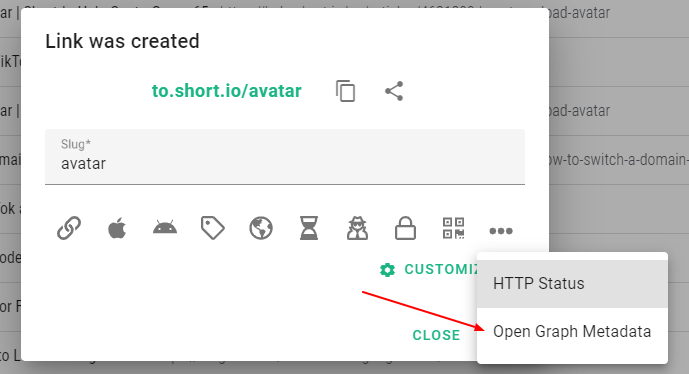
2. Open the Open Graph metadata tab.

3. Specify the needed tags.

4. Save.
How to Check if Open Graph is Working
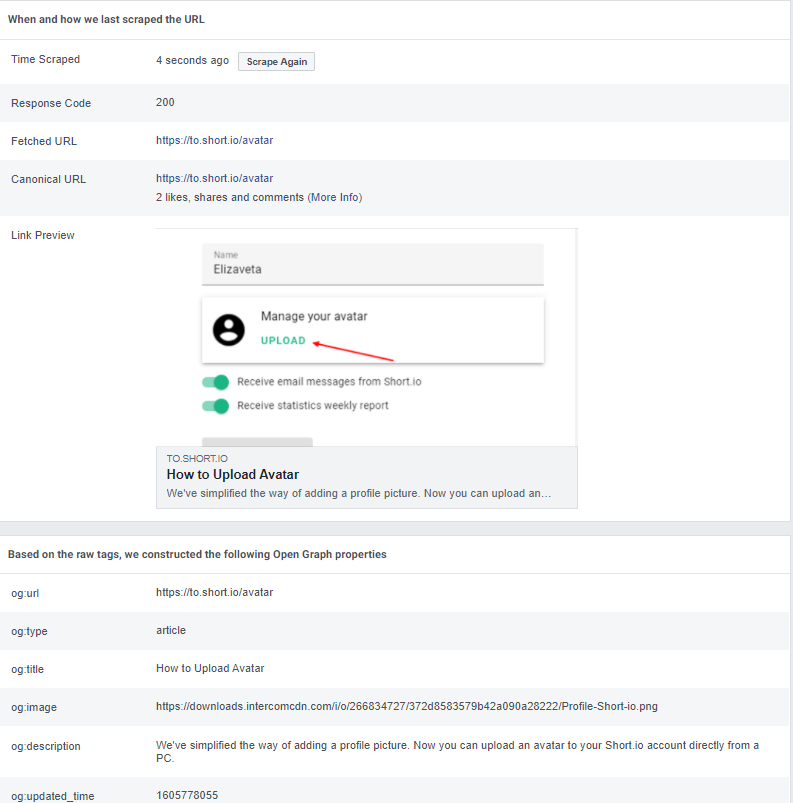
Facebook provides a mini service Sharing Debugger to check how the link's preview looks after you've added Open Graph settings.
By pasting the link to the address bar and clicking "debug," you will see all the information that Open Graph pulled to display the link in social networks.

Test Open Graph on Short.io
Get started for freeWhat did you learn?
- What is Open Graph and how can I use it for my website?
- How to Use Open Graph Protocol for SEO
- Create short links with Open Graph Metadata preview
Source


