It takes two seconds for a visitor to estimate a website. When it comes to your brand identity, a brand logo is not the only element that plays an essential role in company characteristics. Your website URL, brand voice, and visual elements also determine your brand.
Visual elements are small but essential icons on a website, images that shouldn't be underestimated. They are at the heart of intuitive navigation that brings products closer to users. They are graphic symbols on a computer screen that represent objects (e.g., a file icon) or a function (e.g., a command to delete).
The Importance of Visual Elements
Most people possess a visual representation system, which means that they are guided by images. Visual perception influences their emotional state of mind.
When icons are created based on profound audience knowledge, they successfully replace text on the interface. And that is not the only advantage.
1. Thanks to the icons, the interface is more flexible. Recognizable elements can be understood by people who speak different languages.
2. Images remain in long-term memory rather than text or sound.
3. In case an icon is well recognized, it can replace text and save space for other layout elements. This is especially useful for mobile interfaces limited by screen space.
4. Icons harmoniously complement the overall style of the interface.
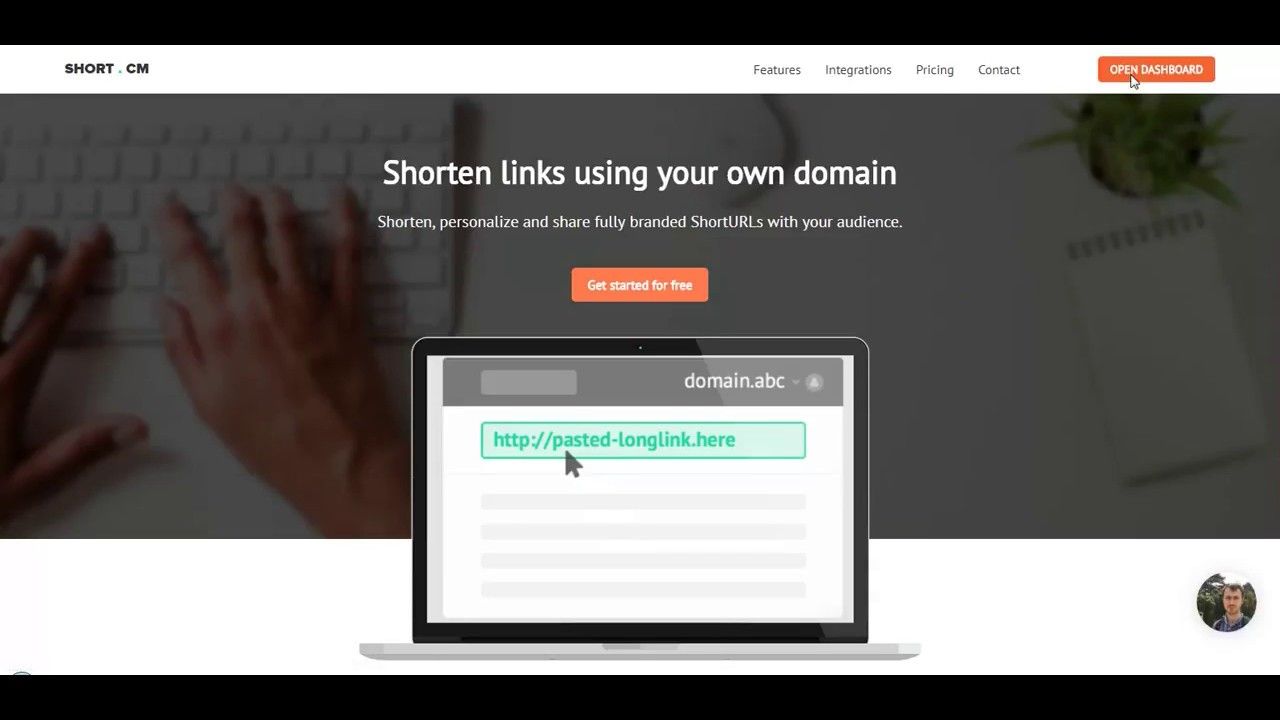
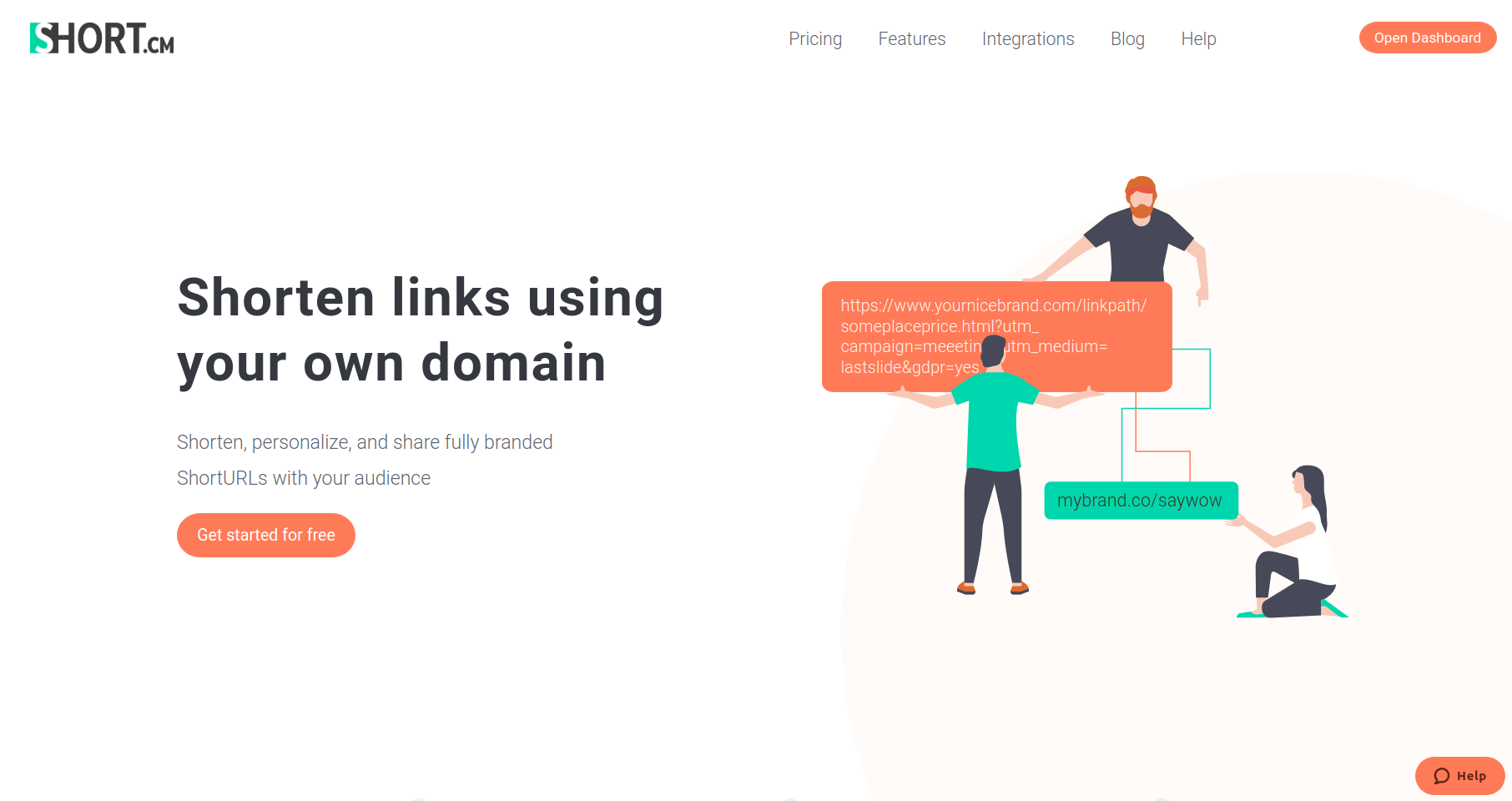
Short.cm website is an example of how visual elements are essential. The new website design has increased conversion by up to 120%. New images, icons, logo, and correctly chosen branded colors have done their thing.
Before:

After:

Visual Elements for Strengthening a Brand
Visual elements improve brand recognition. If applying the same colors, fonts, and design style in every promotional ad of your company, people are going to start recognizing it every time they see it.
When people recognize your brand without even hearing or reading your business name, they're more likely to make a purchase from you.
Here are some vital steps for brand strengthening:
1. Website Design
Estimate your website success, and conclude whether the website design can improve your conversion and brand recognition. Material.io is a helpful instrument for creating modern and understandable icons. Use it as a template for redesigning your brand.
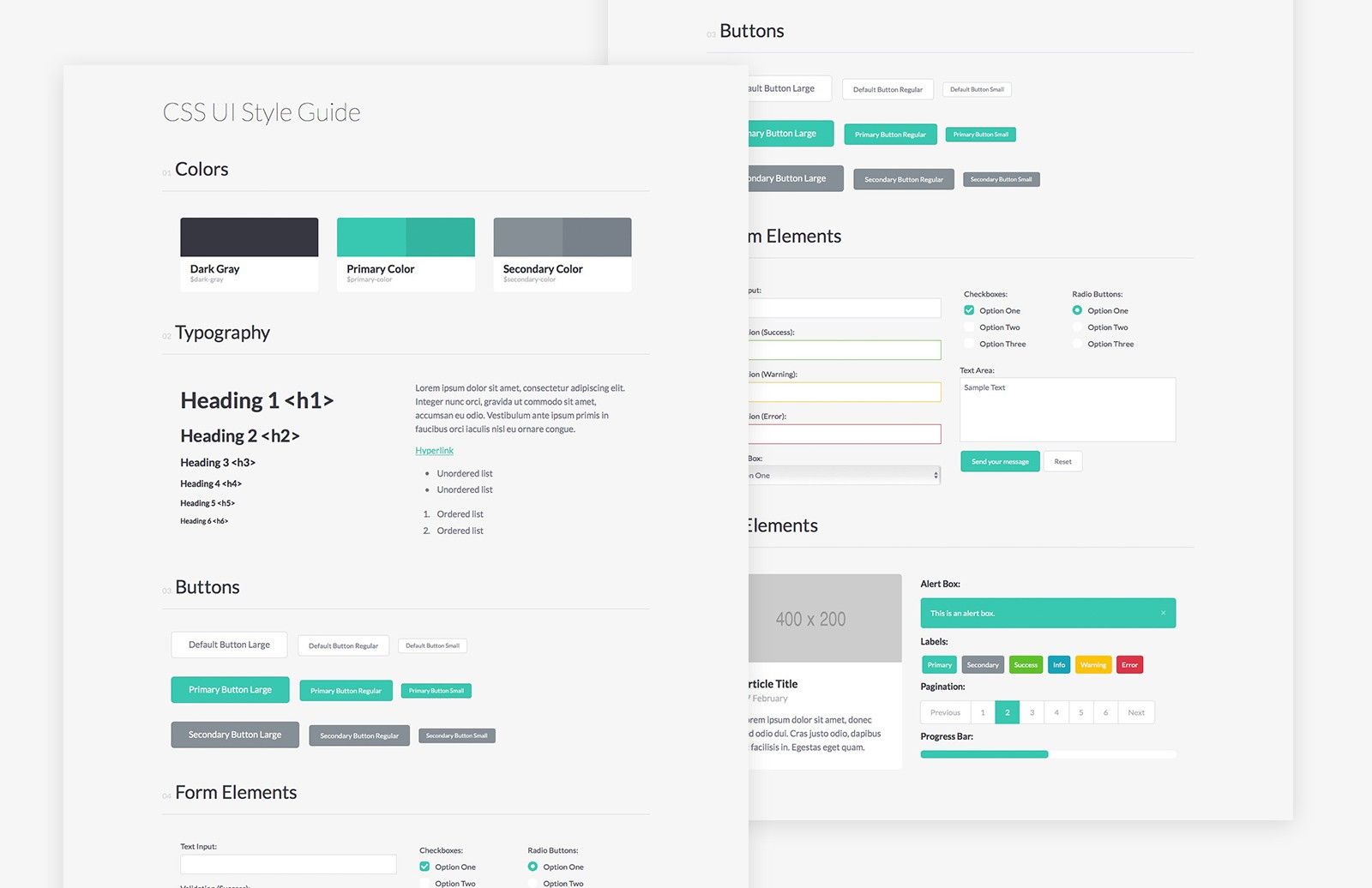
After you figure out the final version of the website, create a UI kit style guide to follow the same branded colors, icons, and fonts in further steps.

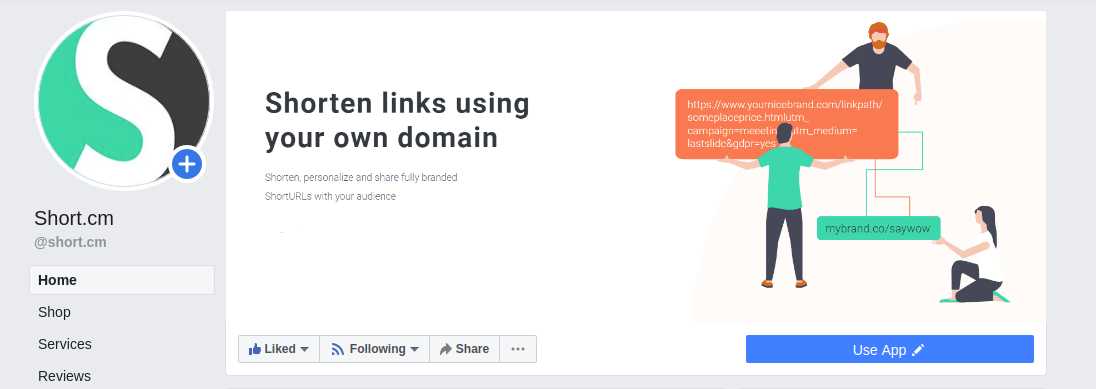
2. Social Media
Use social networks to highlight your brand. Put a logo and brand images on the headers of social networks.

3. Offline Material
Include branded icons to offline materials. To simplify how you redirect users to a source, use a short URL or a QR-code. Thanks to a short URL, users are easily redirected to a webpage. Thanks to the fact that the link is memorable, visitors enter a short link in their browser address bar and are taken to a website.
To summarize, let's skim a brief list of visual element advantages:
- clarity (the meaning is clear to the audience);
- recognizable (is understandable for users);
- simplicity (the image is not overloaded with non-essential graphic elements);
- corresponds to the style of the layout.
What did you learn?
- visual experience;
- branded images;
- branded infographics;
- how to improve user experience;
Read also:



Join the conversation